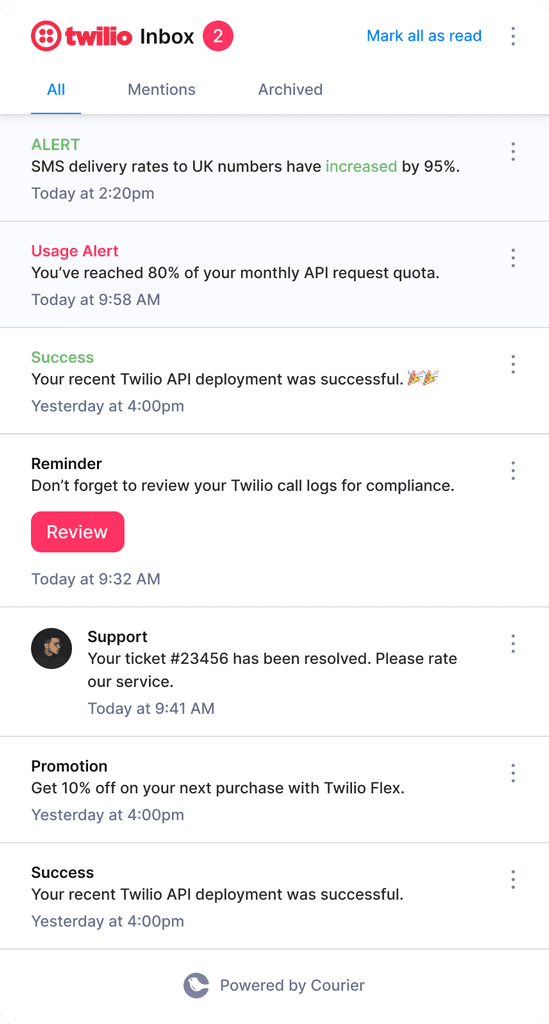
A Real Notification Inbox in Minutes, Not Sprints
Don’t waste time wrestling with your frontend. Get a head start with our flexible components for web and mobile and make the UI your own.
Save development time with built-in features to automate workflows, batch or digest notifications, manage user preferences, and more.
Notification pinning
Toasts for web
Mobile push
Headless or fully hosted
Template designer
Automations
Batching
Digests
Scheduling
Throttling
Channel failover
User preferences
Lists
Dynamic audiences
Fetch message lists
Eventing
We chose Courier because the depth of the inbox and multi-channel integrations allowed us to choose one notification platform for all products and teams at Twilio.
bolt
Drop it in. It just works.
The all-in-one notification platform for developers
Ready to take your notifications to the next level?